Как экспортировать элементы в приложении PhotoRobot Controls
В приложении PhotoRobot Controls (далее именуемом «CAPP») пользователи могут экспортировать элементы на локальный диск или экспортировать элементы в PhotoRobot Cloud.

Используйте это PhotoRobot Руководство по поддержке пользователей для работы и устранения неполадок экспорта элементов в CAPP, в том числе:
- Параметры экспорта элементов
- Форматы вывода
- Форматирование файлов
- Шаблоны имен файлов
- Сохранение и загрузка конфигураций
- Экспорт элементов на локальный диск
- Экспорт элементов в облако
Экспорт элементов (локальный)
Выберите элементы для экспорта
Чтобы выбрать элементы для экспорта из CAPP на локальный диск, сначала откройте проект , в котором хранятся элементы.
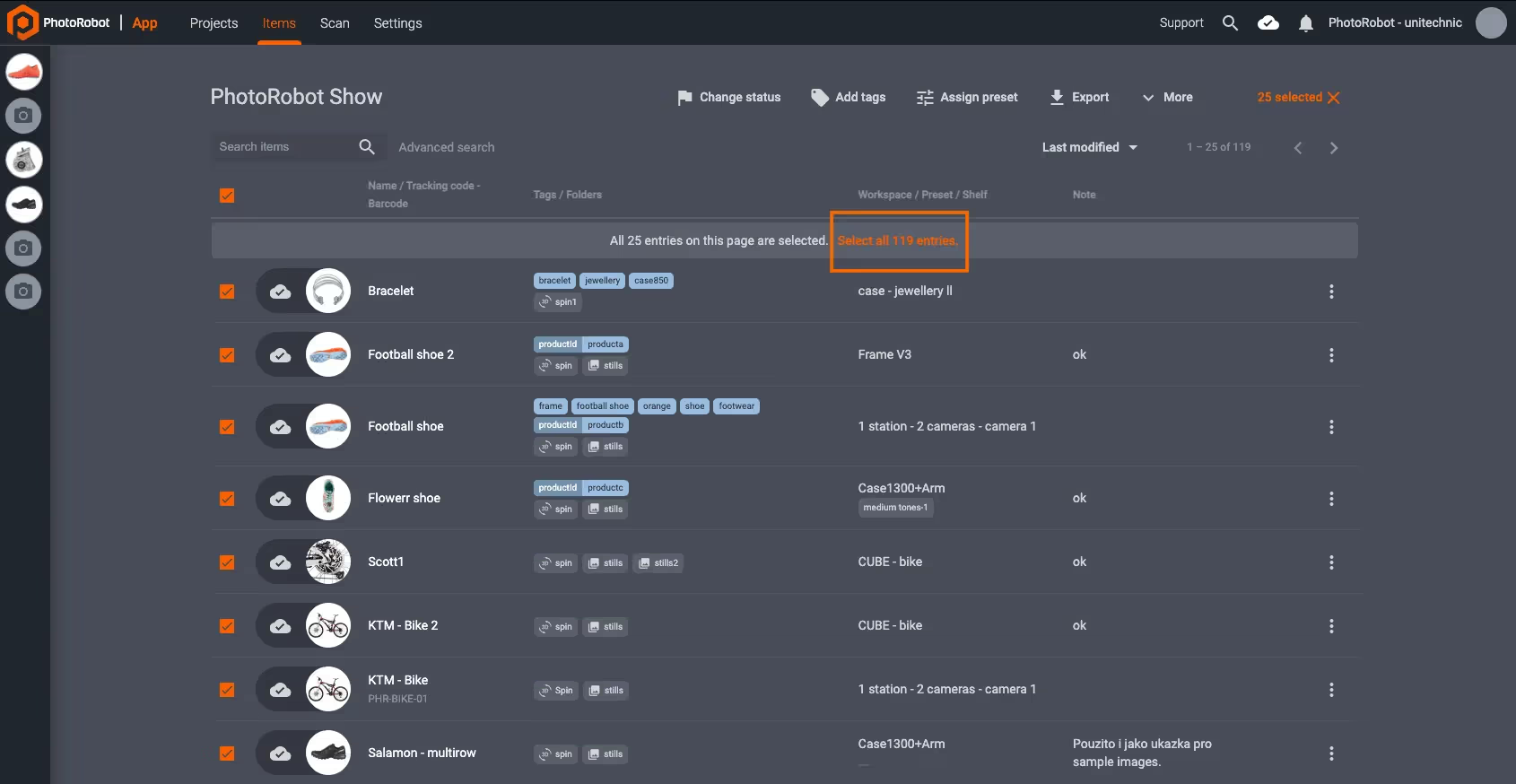
Внутри проекта по умолчанию отображается 25 элементов. Пользователи могут выбрать отдельные элементы для экспорта или выбрать все 25 записей на странице.
- Заметка: Чтобы выбрать все элементы в проекте, нажмите на запрос Выбрать все записи , который отображается рядом с количеством выбранных записей:

После выбора элементов для экспорта в правом верхнем углу страницы отобразится общее количество элементов. Убедитесь, что общее количество элементов правильное, и нажмите кнопку Экспорт , чтобы открыть окно экспорта:

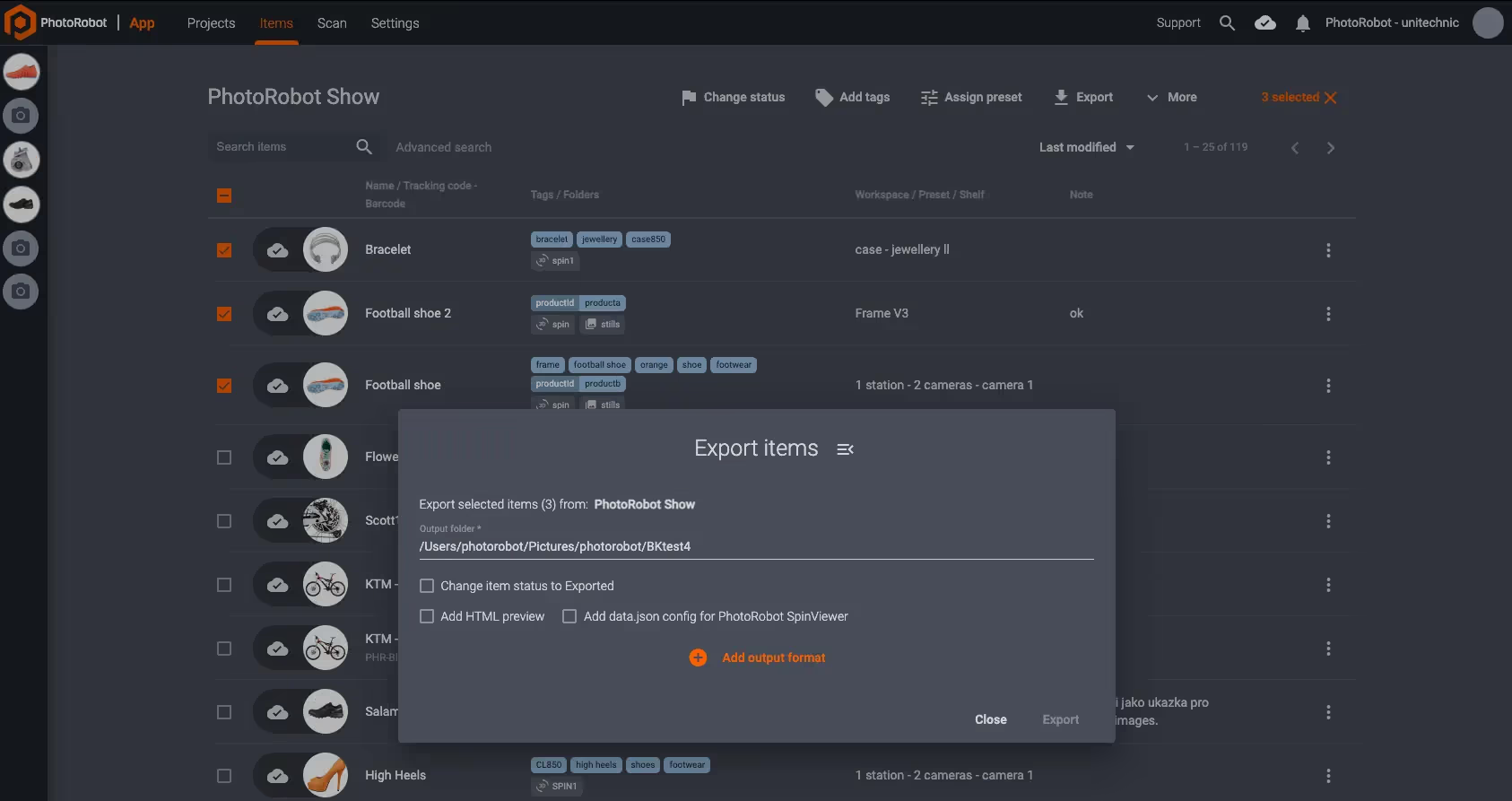
Настройка параметров экспорта
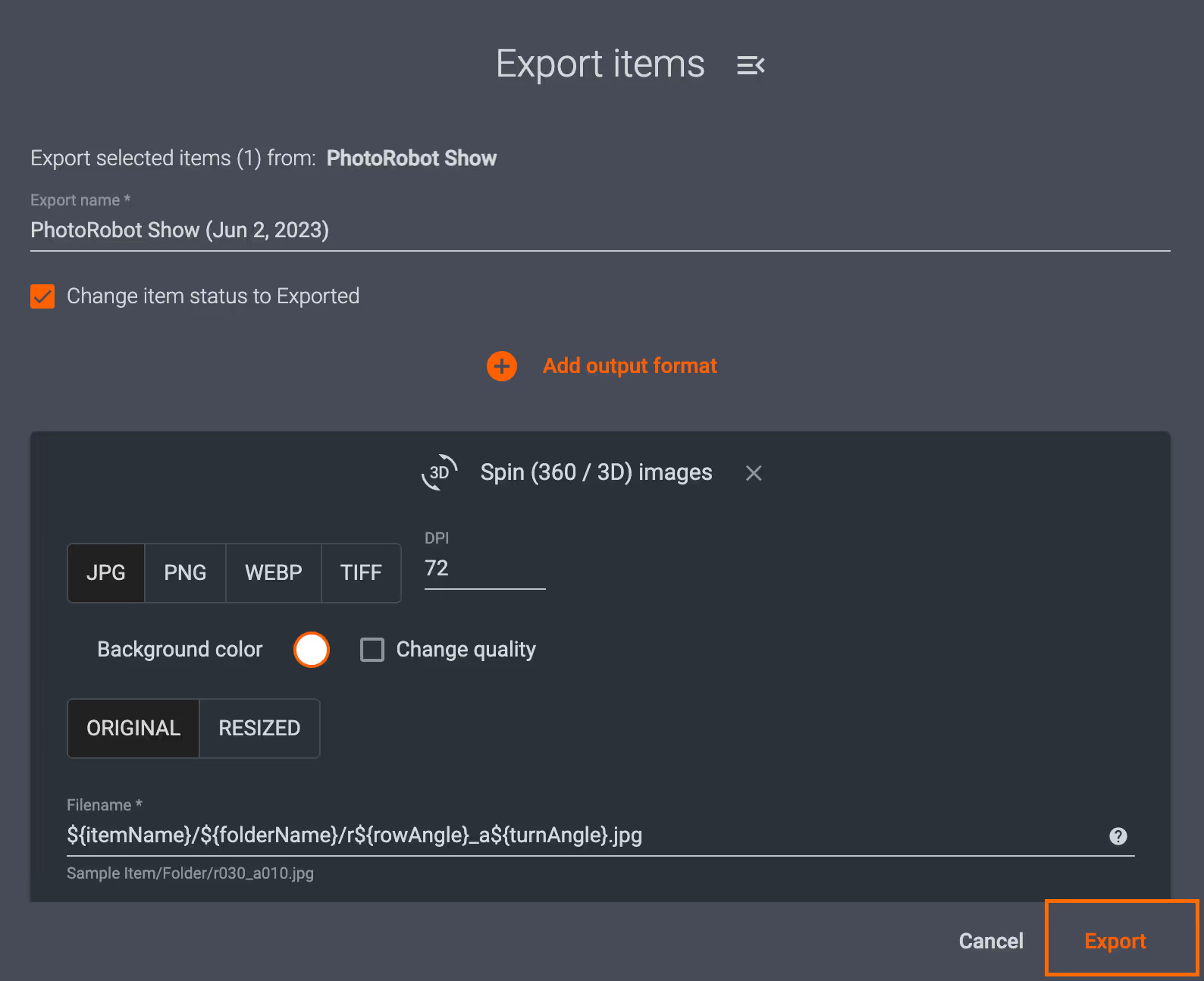
В меню «Экспорт» пользователи могут настроить параметры экспорта элементов для создания образов и изменения размера на локальном диске.

- Изменить статус элемента на Экспортировано — установите этот флажок, чтобы изменить статус элементов после успешного экспорта на Экспортировано в приложении.
- Добавить предварительный просмотр HTML - Установите этот флажок, чтобы создать предварительный просмотр HTML рядом с экспортированными элементами, которые пользователи могут щелкнуть, чтобы проверить.
- Добавить конфигурацию данных json для PhotoRobot SpinViewer - Установите этот флажок, чтобы настроить основной конфигурационный файл JSON. Примечание: После настройки еще раз проверьте правильность синтаксиса JSON.
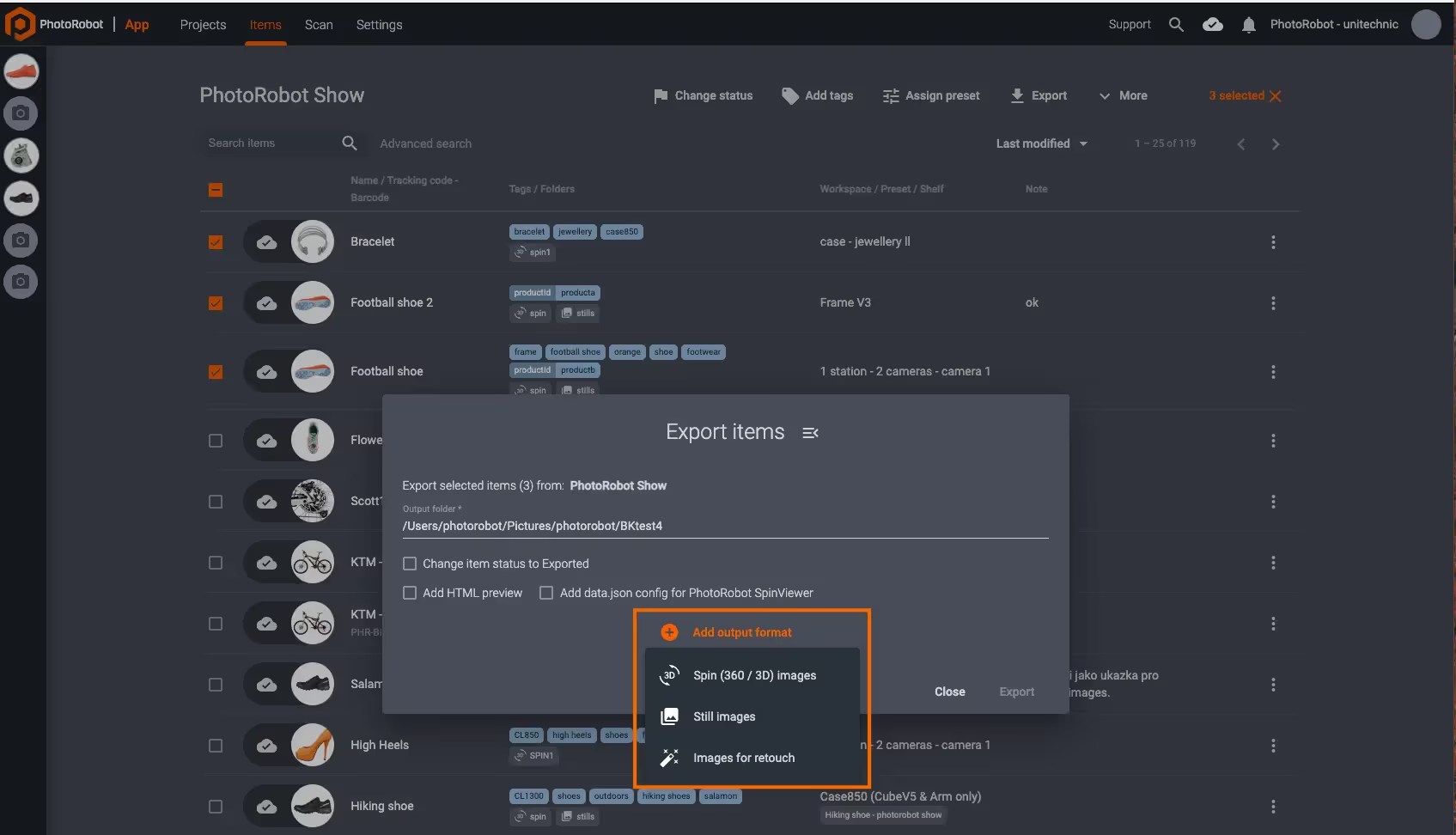
Для каждого экспорта пользователь также должен выбрать выходной формат через Добавить выходной формат. По умолчанию есть три варианта вывода:

- Спин (360 / 3D) изображения - Экспорт элементов в качестве вращения продукта.
- Неподвижные изображения — экспорт неподвижных изображений, например галереи изображений из 5 или 6 фотографий.
- Изображения для ретуши - Пометьте изображения для внешней ретуши перед окончательным экспортом (подробно описано в следующем руководстве).
Заметка: При добавлении нескольких выходов пользователи настраивают отдельные параметры меню для изображений Spin (360 / 3D) и для неподвижных изображений или для других выходных форматов.
Выберите формат файла для экспорта
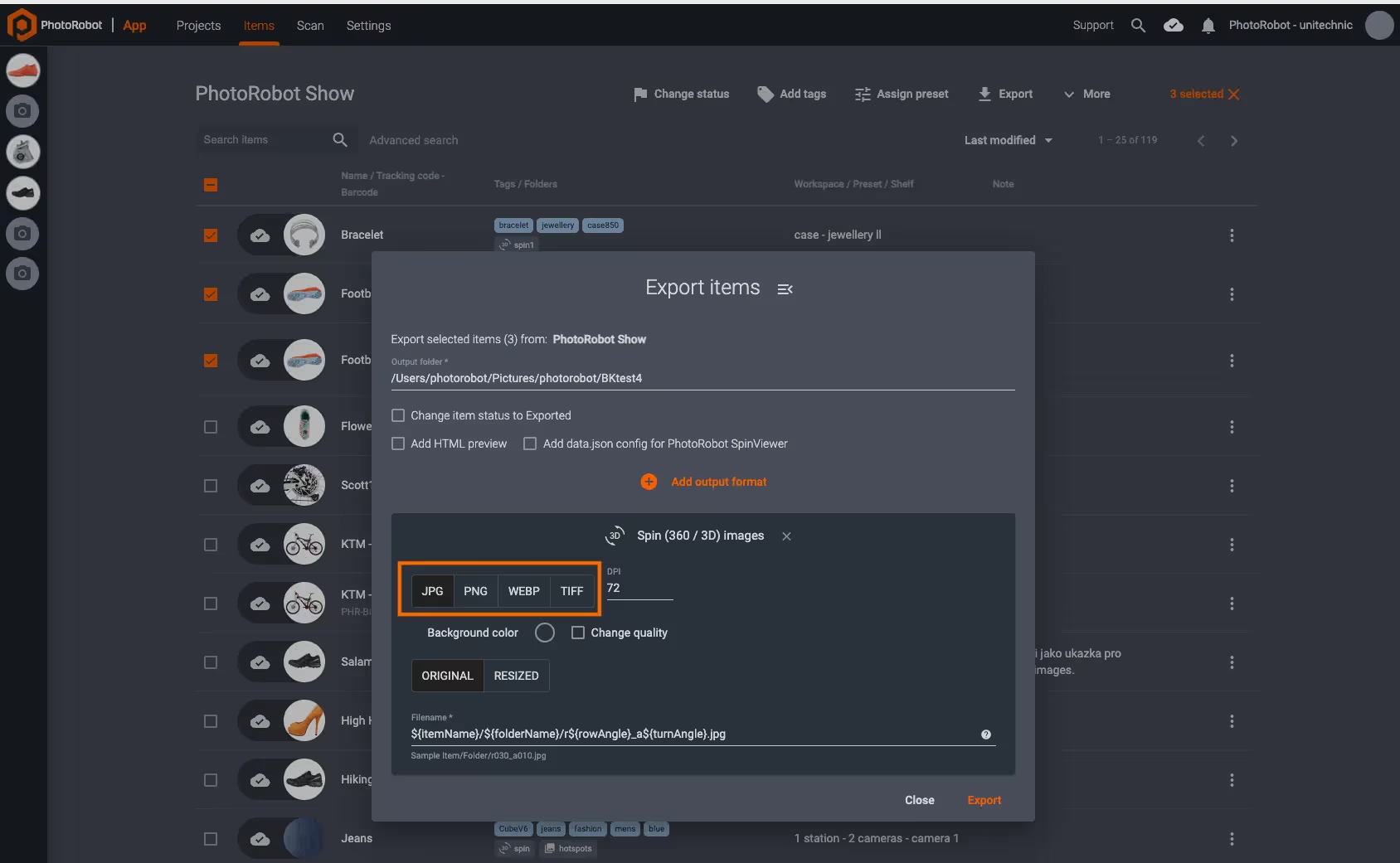
После выбора выходного формата в окне экспорта отображаются параметры, позволяющие пользователям выбрать, в каком формате файла загружать изображения:

- JPG - Формат файла JPG полезен своей совместимостью и размером, хотя некоторые данные могут быть потеряны при передаче. Это связано с тем, что JPG использует сжатие с потерями, что не всегда приводит к представлению исходного изображения 1:1.
- PNG - Формат файла PNG использует сжатие без потерь для загрузки изображений в представлении исходного файла 1:1. Файлы PNG также могут обслуживаться на прозрачном фоне, однако размеры файлов намного больше, чем у JPG, и очень редко используются в Интернете.
- WebP - Формат файла WebP от Google в целом совместим везде и сочетает в себе свойства JPG и PNG в одном формате. WebP имеет превосходное сжатие с потерями и без потерь, файлы могут иметь прозрачность, а изображения могут быть сжаты до чрезвычайно малых размеров.
- TIFF - Формат файла TIFF крайне необычен и используется только в особых случаях для совместимости с устаревшими системами. Таким образом, TIFF имеет ограниченную поддержку в CAPP и не рекомендуется для экспорта элементов.
( ! ) - Рекомендуемые форматы файлов: WebP и JPG. Примечание: WebP рекомендуется вместо JPG, так как WebP постоянно требует меньше бит на пиксель, чем JPG для одного и того же индекса SSIM. И наоборот, размеры файлов PNG часто слишком велики для Интернета и используются только в особых случаях.
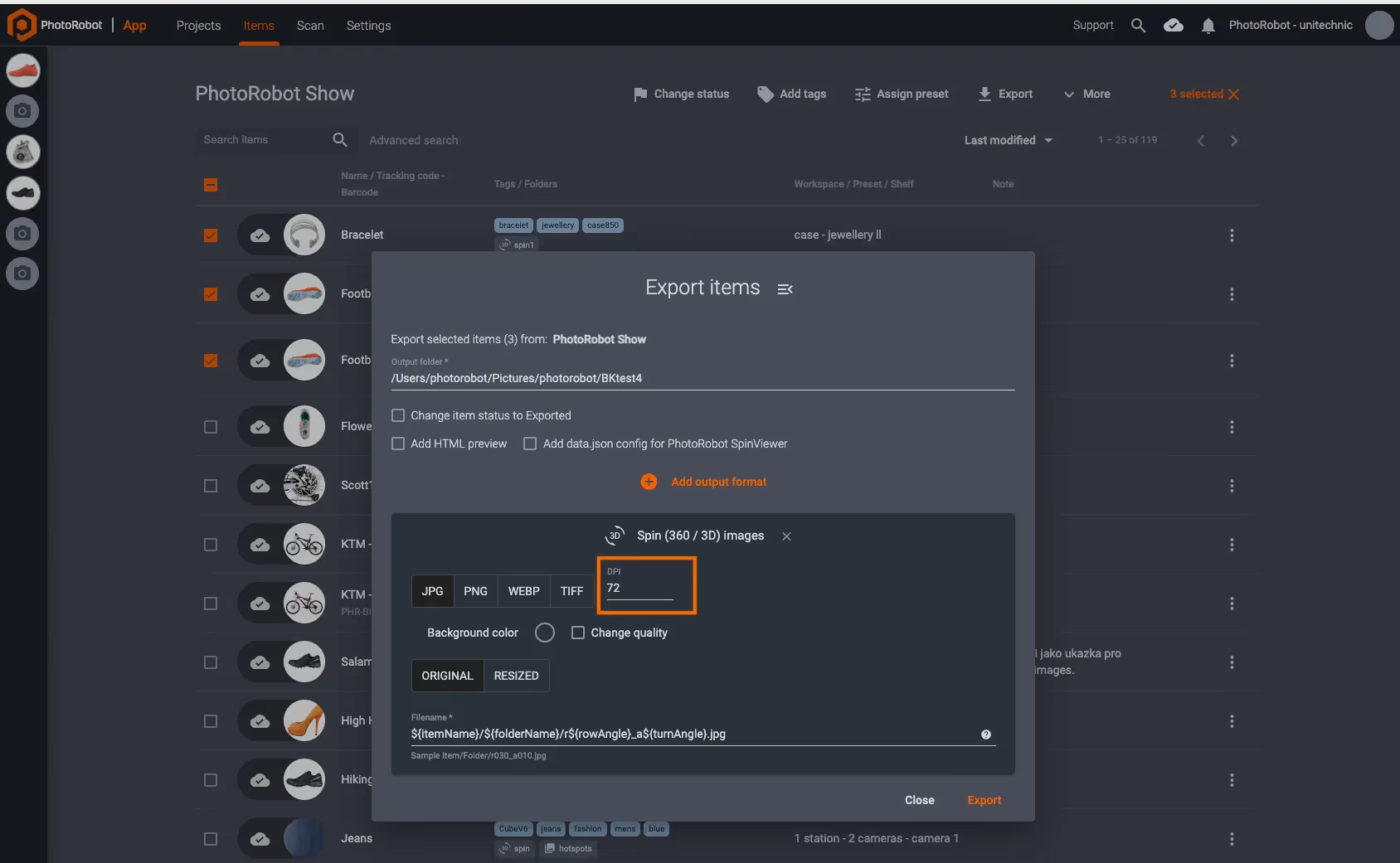
( * ) - Справа от выбора формата файла DPI по умолчанию установлен на 72. Примечание: настройка DPI не повлияет на разрешение изображения, поэтому в большинстве случаев рекомендуется оставить настройку по умолчанию:

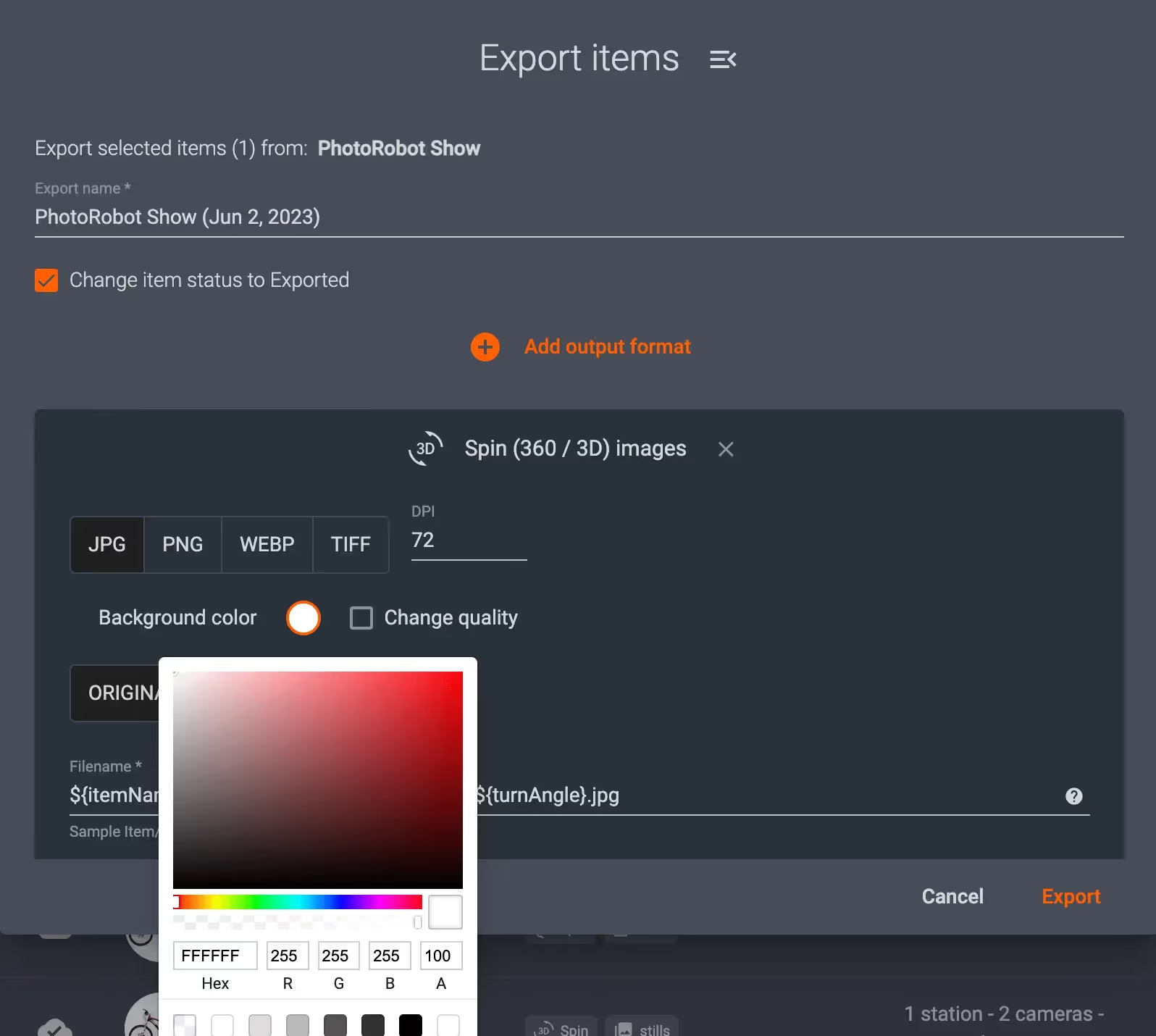
Установить цвет фона (только для прозрачных файлов JPG)
При настройке прозрачного файла JPG для экспорта пользователи могут выбрать цвет фона, нажав кнопку Цвет фона:

- Заметка: Параметры цвета фона доступны только для прозрачных файлов JPG.
- Функция изменения параметров качества как для файлов JPG, так и для WebP.
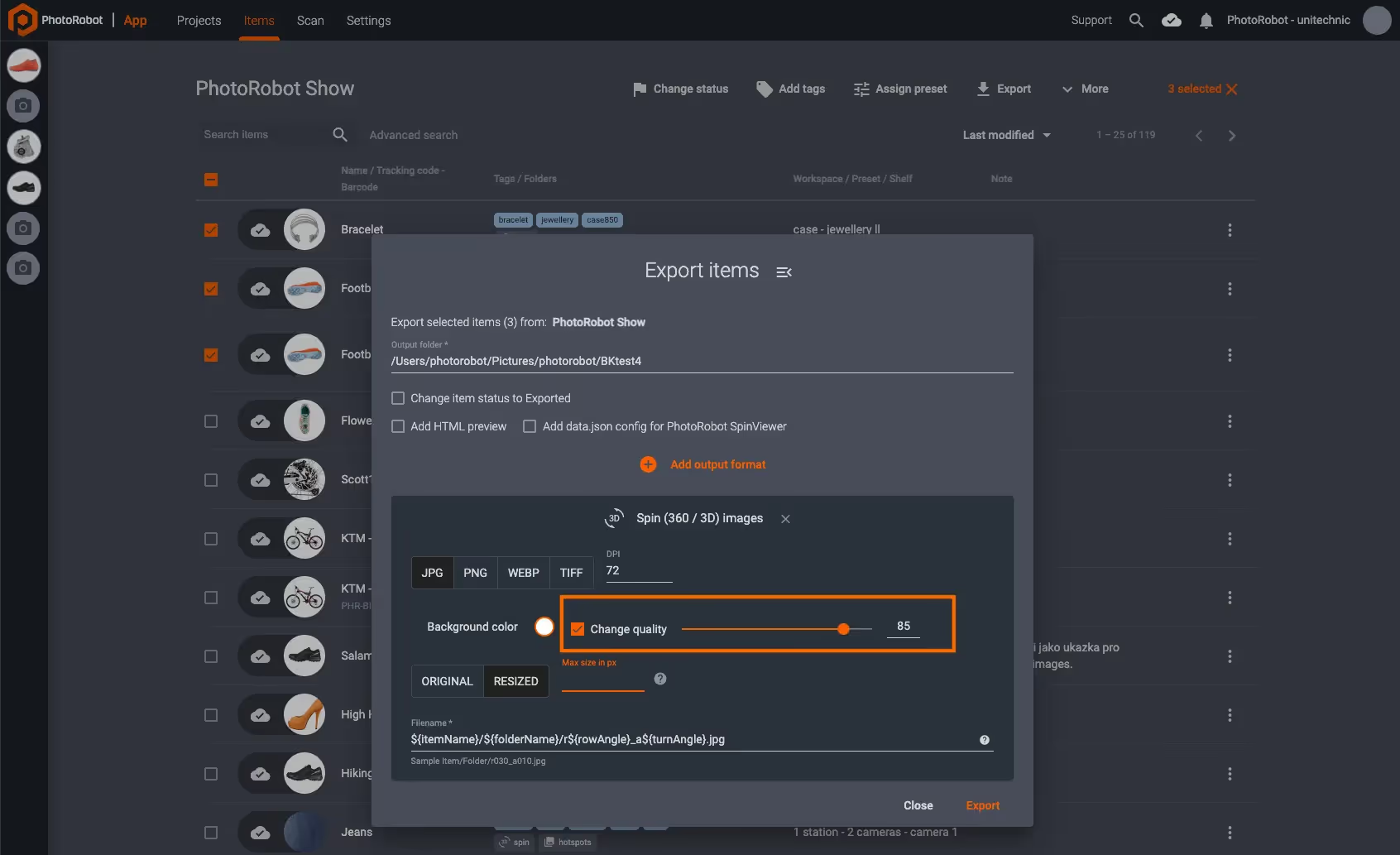
Изменить качество (JPG, WebP)
Чтобы настроить качество изображения в файлах JPG или WebP, установите флажок «Изменить качество » под выбором формата файла:

Качество изменения измеряется по шкале от 1 до 100 (от самого низкого к высшему уровню), что одновременно влияет на размер файла и качество изображения.
( ! ) - Для файлов JPG и WebP идеальные уровни качества существуют в разных диапазонах. Таким образом, необходимо будет настроить это число в зависимости от формата файла и его желаемого размера по сравнению с желаемым качеством.
- Изменить качество (JPG) - Сжатие JPG обычно измеряется в процентах от уровня качества. Например, изображение качества 100 почти не имеет потерь, но при этом имеет больший размер файла. И наоборот, изображение с качеством 1 является изображением крайне низкого качества. Как правило, JPG с качеством 90 или выше считаются «высоким качеством», в то время как 80 - 90 - «средним качеством», а 70 - 80 - «низким качеством».
- Изменение качества (WebP) - Идеальные уровни качества WebP в большинстве случаев находятся в диапазоне от 50 до 80. Если значение качества равно 80 или более, часто нет заметной разницы в качестве изображения, в то время как размеры файлов становятся больше. При значениях 50 и ниже размеры файлов уменьшаются незначительно, а качество изображения серьезно ухудшается.
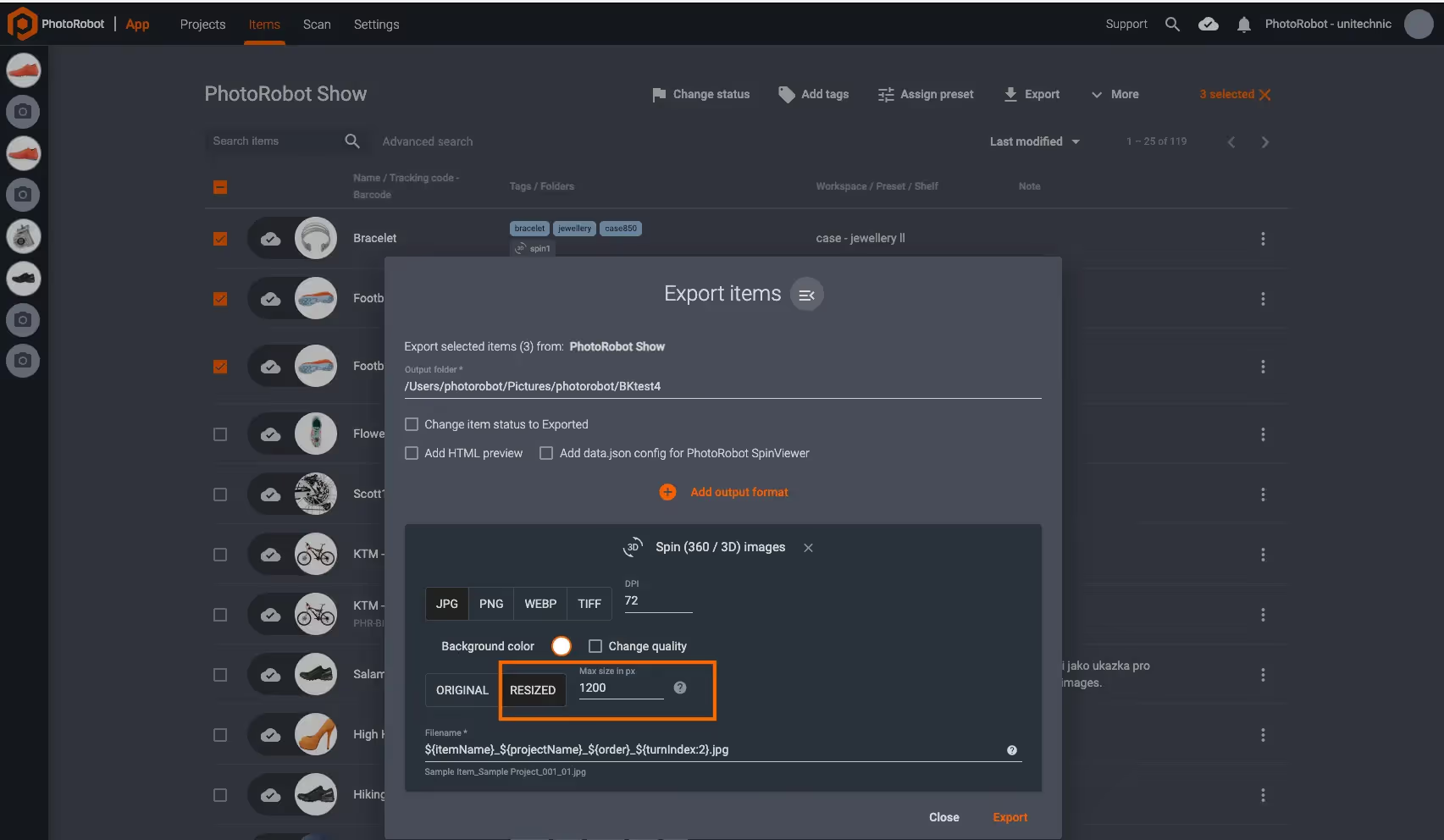
Выберите исходное изображение или изображение с измененным размером
Для всех типов файлов пользователи могут экспортировать элементы в исходном размере файла или в желаемом разрешении:

- Оригинал — это настройка по умолчанию для сохранения исходного разрешения изображения.
- Измененный размер — выберите, чтобы указать максимальный размер экспортируемого изображения в пикселях (например, разрешение 1200).
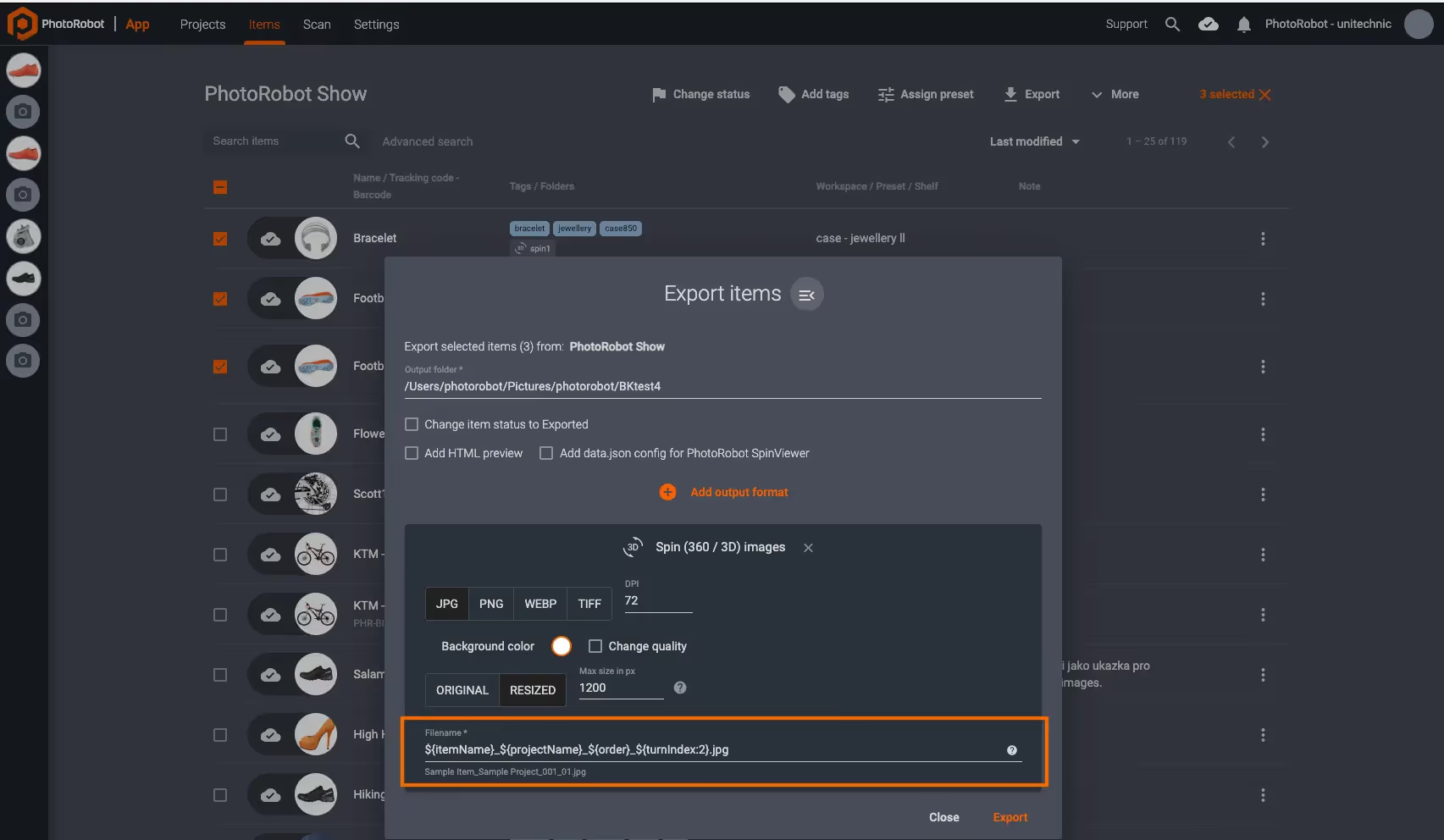
Именование файлов экспорта элементов
Последним шагом перед экспортом элемента является выбор имени файла*. На этом шаге пользователи могут выбирать или изменять переменные для шаблона изображения:

Чтобы получить доступ к окну справки, нажмите « Показать переменные шаблона » с помощью значка вопросительного знака справа от имени входного файла:

К стандартным переменным относятся:
- ${имя_проекта}
- ${itemName}
- ${штрих-код}
- ${trackingCode}
- ${имя_папки}
Переменные для дальнейшего объяснения:
- ${rowAngle} - Это вертикальный угол, с которого было снято изображение.
- ${turnAngle} - Это горизонтальный угол, с которого было снято изображение.
- ${rowIndex} — они похожи на углы строк, но используют индекс внутри строки (пример: если есть 3 строки, индекс строки от 001 до 003).
- ${turnIndex} - Они похожи на углы поворота, но используют индекс внутри поворота (пример: если спин имеет 24 кадра, индекс поворота составляет от 001 до 024).
Шаблоны могут быть дополнительно настроены с помощью переменных:
- ${label} - Создайте базовую метку для элемента для экспорта (например: лицевая, задняя часть, сбоку).
- ${gs1} - Настройка расширенных меток элементов в соответствии со стандартами изображений GS1.
- ${order} - Это индекс изображения в папке. Он похож на индекс поворота. Однако вместо позиции внутри строки это позиция внутри папки (пример: если есть 2 строки по 24 кадра, первая строка индексируется от 1 до 24, вторая от 25 до 48.
- ${stopId}
- ${tag:key} — позволяет пользователям настраивать *теги для элемента.
*Теги в имени файла могут функционировать, например, как метка для «Продукта А» или «Продукта Б». В этом случае имя файла для продукта A может быть следующим: ${projectName}/${itemName}(${tag: productid}/${folderName}/${rowAngle}_a${turnAngle}.jpg
Кроме того, существуют пользовательские параметры форматирования для дальнейшей настройки некоторых переменных, в том числе: ${rowIndex}, ${turnIndex} и ${order}. Настройте эти переменные, добавив к переменной символ двоеточия, за которым следует значение, например:
- ${turnIndex:2} - Форматирование имен файлов индекса в двузначные, а не трехзначные числовые индексы по умолчанию (например, 01, 02, 03 и т. д.).
- ${rowIndex:2:0} - Форматирование имен файлов индекса строк до длины два, начиная с нуля (например, 00, 01, 02 и т. д.).
- ${order:4:20} - Формат индекса заказа до длины четыре, начиная с номера 20 (например, 0020, 0021, 0022 и т.д.).
( ! ) - Ошибка повторяющегося пути: При использовании r${rowAngle}_a${turnAngle} в шаблоне, а также при экспорте неподвижных изображений, которые разделяют строки с одинаковыми углами, пользователь должен указать ${order} в шаблоне. Это позволит избежать возникновения ошибки повторяющегося пути и должно выглядеть следующим образом: ${order}_r${rowAngle}_a${turnAngle}.
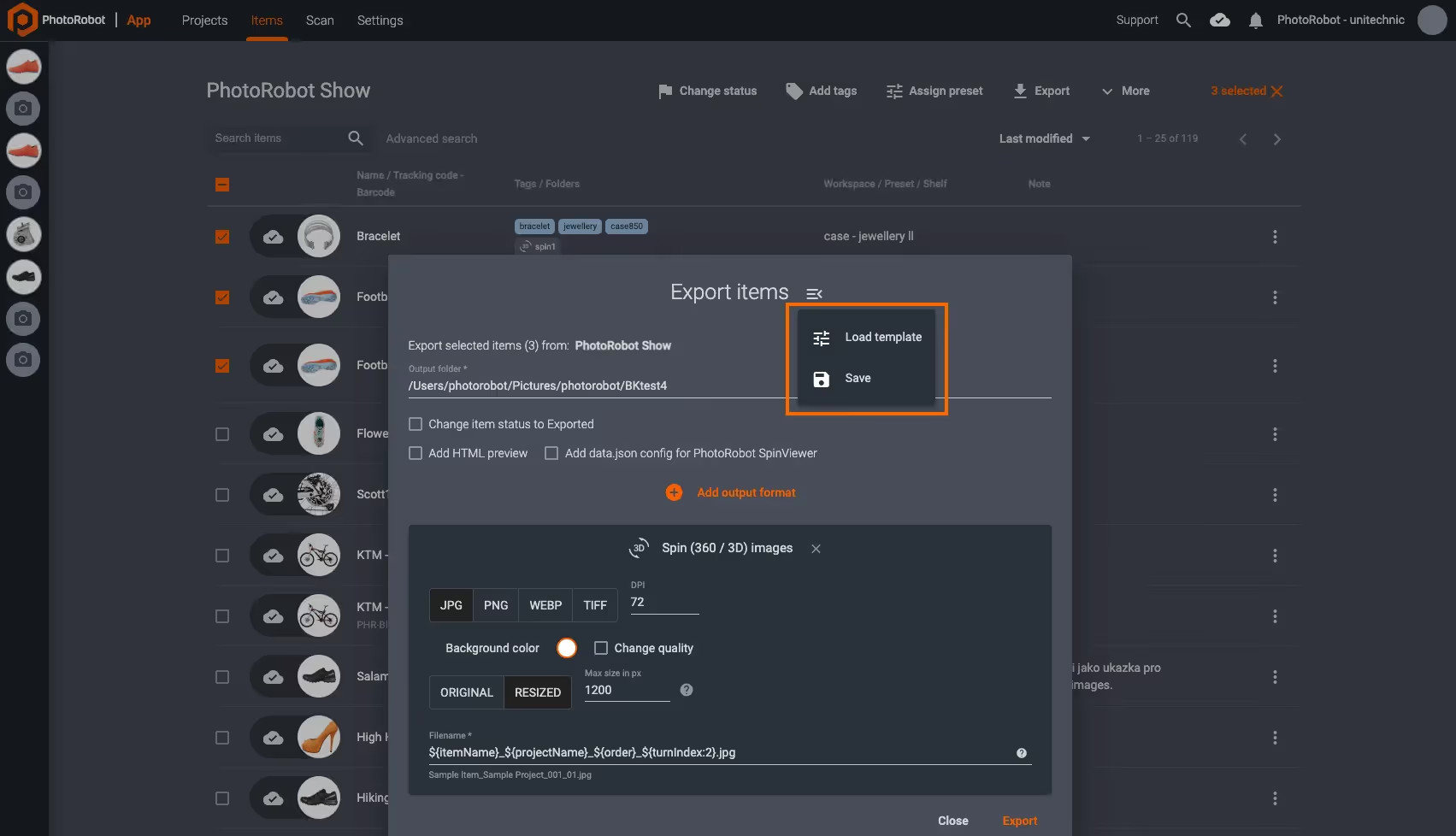
Сохранение или загрузка конфигураций
Затем пользователи могут сохранить шаблон экспорта и его конфигурации или загрузить шаблон из своего архива.
Чтобы сохранить или загрузить шаблон экспорта, откройте параметры шаблона с помощью значка меню рядом с пунктом Экспорт элементов в верхней части меню экспорта:

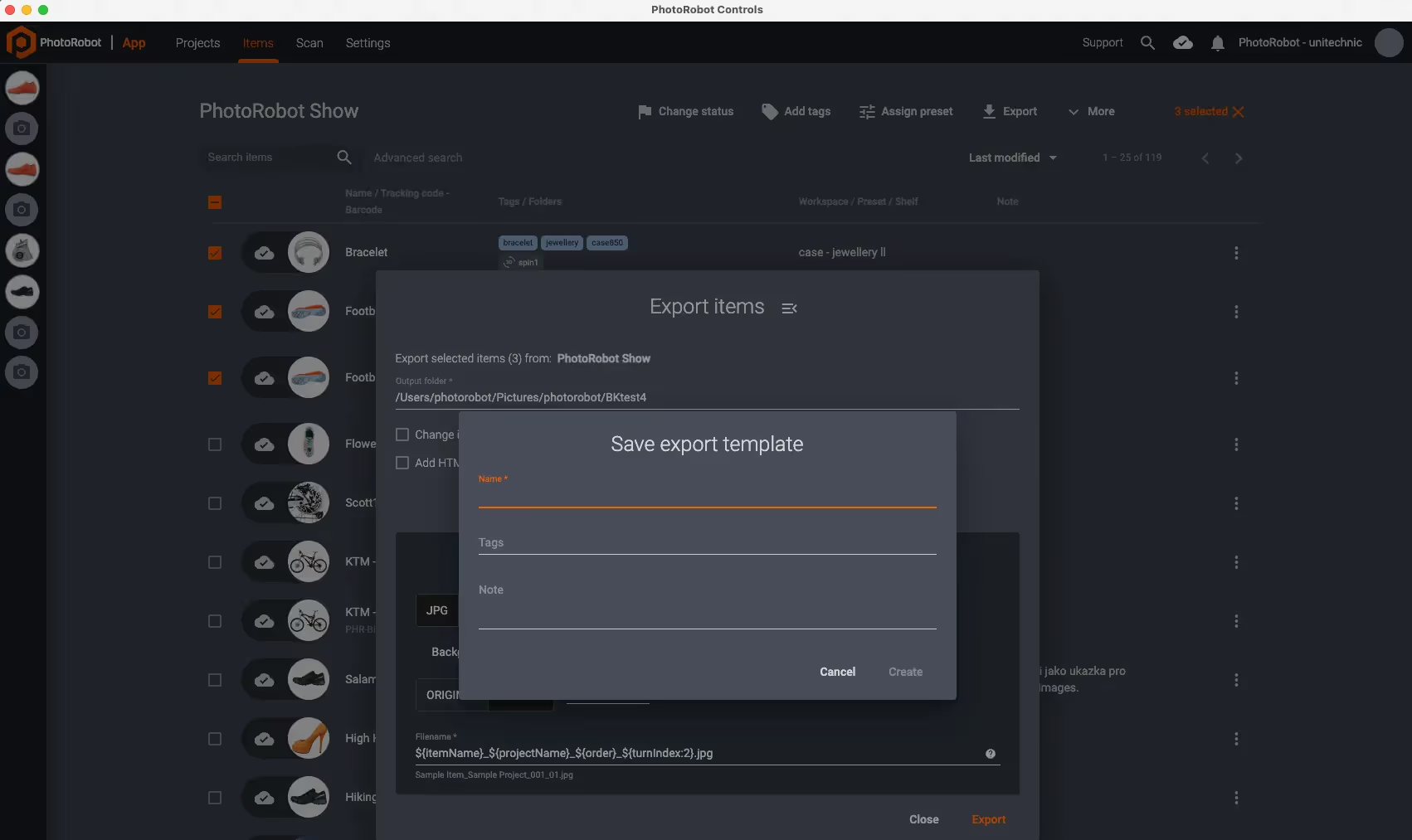
При сохранении нажмите кнопку Сохранить , чтобы создать новый шаблон, добавить имя и добавить теги или примечания для дальнейшего индексирования или ссылок:

Экспорт элементов на локальный диск
После настройки шаблона экспорта со всеми необходимыми выходными данными, форматированием файла и переменными имени файла нажмите «Экспорт» в правом нижнем углу интерфейса:

При успешном экспорте все элементы будут перенесены из CAPP на указанный путь к локальному диску.
Экспорт элементов (в облако)
Экспорт элементов в облако выполняется по той же процедуре, что и экспорт элементов на локальный диск, и предоставляет те же функциональные возможности.
- Пользователи настраивают параметры экспорта, выходные данные, форматы файлов и переменные имен файлов:

*Единственное отличие состоит в том, что при облачном экспорте элемента CAPP генерирует ссылку с URL-адресом для доступа к экспортированному элементу.
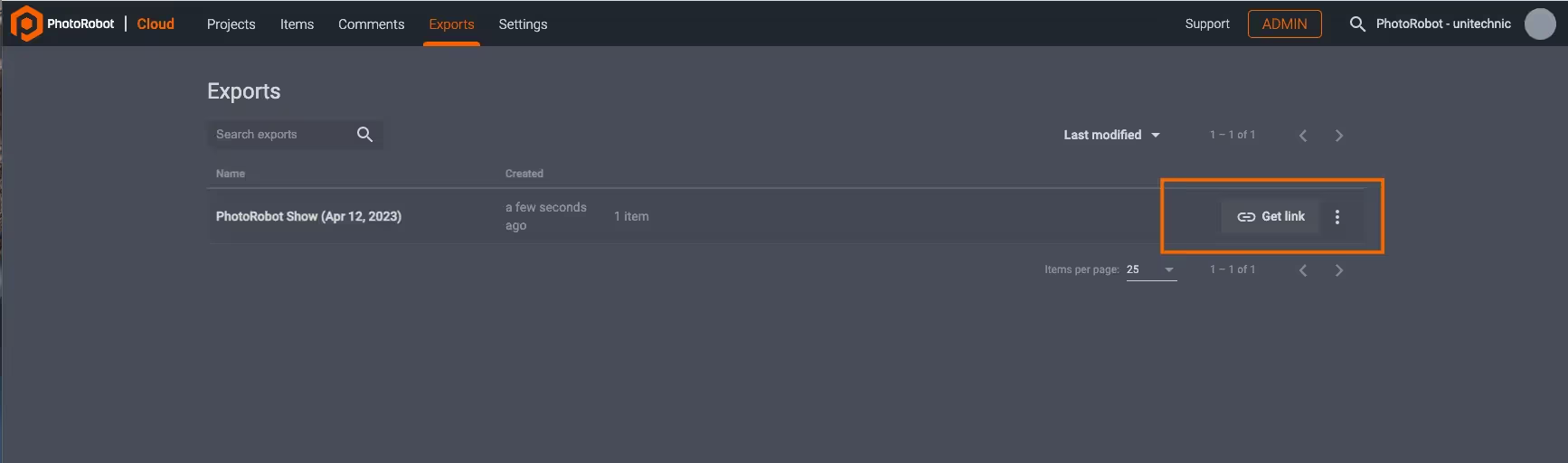
- На вкладке Экспорт нажмите на ссылку Получить рядом с экспортируемым элементом:

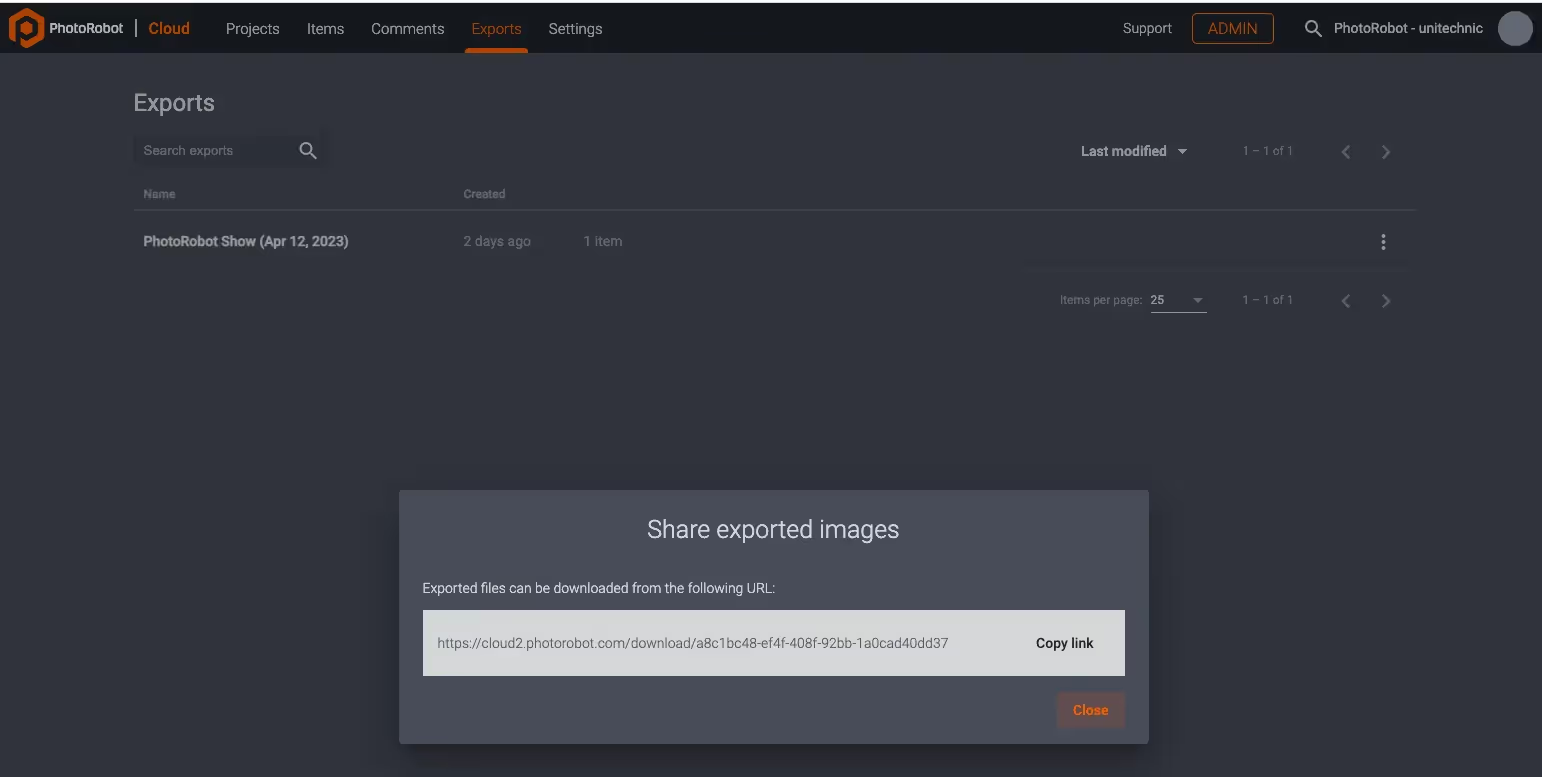
- Нажмите на ссылку Копировать, чтобы сохранить URL-адрес элемента для экспорта:

- Вставьте ссылку из буфера обмена в строку поиска браузера, чтобы получить доступ к элементу для загрузки. Сгенерированные ссылки хранятся и доступны для скачивания в течение 7 дней.

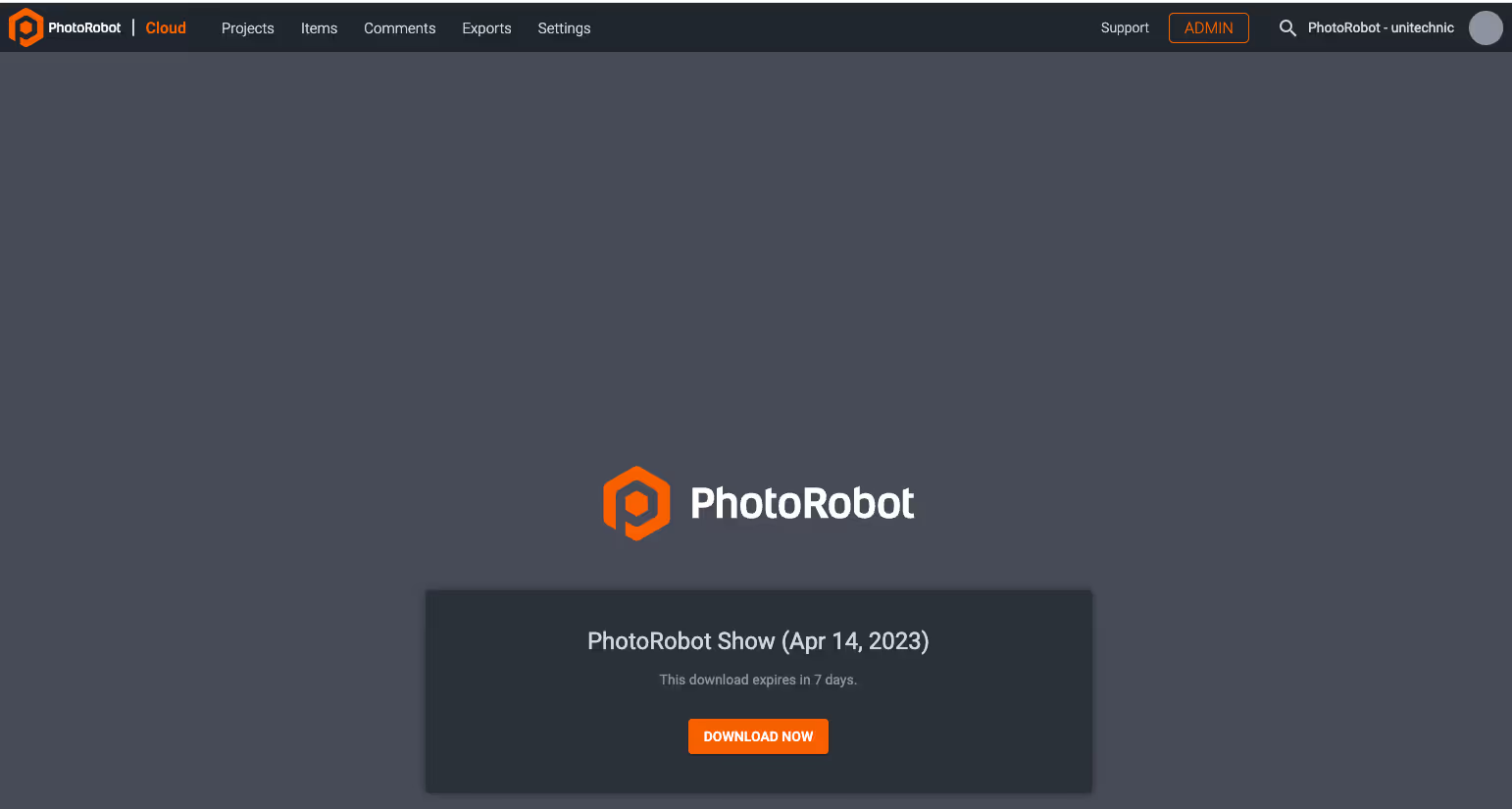
- Чтобы загрузить изображения, пользователи должны установить приложение PhotoRobot File Manager. Нажмите «Загрузить установщик Mac» (также доступно для Windows), если приложение еще не используется на вашем устройстве.

- Нажмите кнопку « Загрузить сейчас », чтобы выбрать целевую папку для загрузки элемента, и нажмите последнюю кнопку «Загрузить» под путем к элементу:

При успешной загрузке PhotoRobot файловом менеджере отображаются как загрузки, так и отправки:

- Нажмите « Показать в Finder », чтобы открыть папку, содержащую экспортированные изображения.

Серия Canon EOS Rebel — это удобные для начинающих цифровые зеркальные камеры с хорошим качеством изображения, интуитивно понятным управлением и универсальными функциями. Эти камеры идеально подходят для любителей фотографии, обеспечивают надежную автофокусировку, сенсорные экраны с регулируемым углом наклона и запись видео в формате Full HD или 4K.
Связь
Разрешение (MP)
Резолюция
Цифровые зеркальные камеры Canon EOS серии обеспечивают высокое качество изображения, быструю автофокусировку и универсальность, что делает их идеальными для фото- и видеопроизводства.
Связь
Разрешение (MP)
Резолюция
Беззеркальные камеры Canon EOS M сочетают в себе компактный дизайн и производительность, сравнимую с цифровыми зеркальными камерами. Благодаря сменным объективам, быстрой автофокусировке и высококачественным датчикам изображения эти камеры отлично подходят для путешественников и создателей контента, которым нужна портативность без ущерба для качества изображения.
Связь
Разрешение (MP)
Резолюция
Серия Canon PowerShot — это компактные и удобные камеры для обычных фотографов и любителей. Модели, варьирующиеся от простых мыльниц до продвинутых камер с зумом, обеспечивают удобство, стабильное качество изображения и такие функции, как стабилизация изображения и видео 4K.
Связь
Разрешение (MP)
Резолюция
Камеры Canon для съемки крупным планом и ручные камеры предназначены для детальной фото- и видеосъемки крупным планом. Компактные и простые в использовании, они обеспечивают точную фокусировку, изображение с высоким разрешением и универсальные возможности макросъемки, что идеально подходит для видеоблогов, фотосъемки продуктов и творческих крупных планов.
Связь
Разрешение (MP)
Резолюция













